« Android で waifu2x 分割処理などに対応 | メイン | タイトルでシリーズ名や巻数を推定する »
2015年08月14日
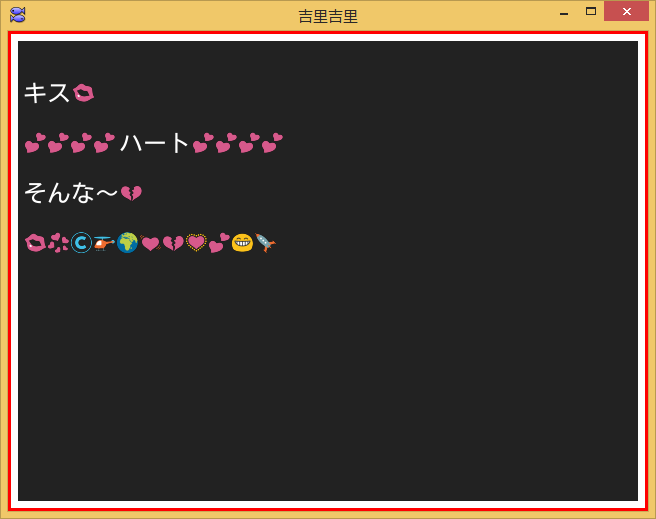
吉里吉里Z 開発:: カラー絵文字
Tweet @jin1016をフォロー
実装に当たって色々と悩んだので、方法等を書いておく。
FreeType を使ってカラー絵文字サポートするサンプルは How to render color emoji font with FreeType 2.5 にあった。
基本的にはここに書かれている方法で出来る。
後は、Skia の実装も参考になる。
実装方法はいいとして、表示するには実際の絵文字の文字コードが必要になる。
Emoji Unicode Tables に一覧がある。
フリーのカラー絵文字フォントは、Android の NotoColorEmoji.ttf が Apache License 2.0 で使える。
このフォントは上の一覧の Android の欄で書かれているものと同じものが入っている。
ただ、Android 欄でモノクロになっている絵文字は含まれていない様子。
カラー絵文字は複数サイズの PNG 画像が入っているだけなので、任意サイズが欲しい時は自分でリサイズする必要がある。
また画像はアルファ乗算済み。
絵文字のコードポイントの値を見ると 16bit 超えていて、UTF-16 だとサロゲート・ペアが必要になる。
吉里吉里3 から持ってきていた UTF-8 - wide char の変換をするメソッドで通らないところがあると思っていたが、吉里吉里3 の wide char は 32bit だったことを思い出した。
つまり、変換メソッドで 16bit の範囲を超える場合は、サロゲート・ペアの文字に変換して UTF-16 とするのが吉里吉里Z では期待した動作となるはず。
ここを書き換えると UTF-8 で書かれたスクリプトにある絵文字が適切に UTF-16 へと変換されるが、内部の処理はサロゲート・ペアに対応していない。
とりあえずは文字描画部分のみ対応すれば描画できるのでそこだけ対応。
正式に対応するのなら、文字列処理や KAGParser などもっと広範囲な対応が必要。
絵を準備して文字の間に表示すれば、カラー絵文字と同じことが出来るわけで、カラー文字に対応する必要性については考えてしまう。
現在の実装だとカラー絵文字を表示する前にフォントを切り替える必要もあって使い勝手が悪い。
絵文字用のフォントとその他を指定して、絵文字が現れたら自動で切り替えるようにスクリプトなどで wrap するなどしないと使いづらい。
文字として気にせず利用できるのと、フォントがあれば複数の絵文字が標準的に使えると言う利点はある。
後、画像を自前で準備すれば、任意の画像を文字として使えるので、その点は便利そう。
カラー絵文字フォントを作るツールも準備されている。
Tool to build color fonts using Google color-font format
思い付いた時の電球マーク等立ち絵にアニメーション付与されるエフェクトを文章中の絵文字に割り当てて、その絵文字がメッセージに表示される時に自動的に対応したエフェクトも出すような動作をさせるのなら、楽にエフェクト指定出来ていいかもしれない。
はまりポイントとして FT_Load_Glyph に渡すフラグで FT_LOAD_COLOR は必要として、FT_LOAD_NO_BITMAP は指定しないのはわかるが、FT_LOAD_NO_SCALE も指定してはいけない。
FT_LOAD_NO_SCALE を指定すると内部で FT_LOAD_NO_BITMAP も設定されてしまう。
最初従来の実装に FT_LOAD_COLOR フラグ足すと Invalid_Size_Handle エラーが返ってきてうまくいかないし、FT_IS_SCALABLE が false になるので、FT_LOAD_NO_SCALE を指定したらエラーは返ってこなくなったからそのようにしたが、そうすると bitmap が得られなかった。
結局、カラー絵文字の時は FT_LOAD_COLOR のみを指定するとエラーもなく、bitmap も得られた。
また、デフォルトでは FT_CONFIG_OPTION_USE_PNG がオフになっているので、これを有効にして FreeType をビルドする必要がある。
投稿者 Takenori : 2015年08月14日 01:38
comments powered by Disqus